Project Fakebar: Improvising a Google Toolbar Substitute for Chrome
There's no Google Toolbar for Chrome, alas. Here's a rough approximation.By Harry McCracken | Thursday, September 4, 2008 at 10:59 pm
 Two days ago, I mentioned that the wildly popular, extremely useful Google Toolbar didn’t work in Google’s Chrome browser. I said I missed it. So do legions of other people, judging from the thousands of Toolbar fans who have read that post, and the 140 who have commented on it so far. Who knew that a humble toolbar could be so beloved?
Two days ago, I mentioned that the wildly popular, extremely useful Google Toolbar didn’t work in Google’s Chrome browser. I said I missed it. So do legions of other people, judging from the thousands of Toolbar fans who have read that post, and the 140 who have commented on it so far. Who knew that a humble toolbar could be so beloved?
I think it’s pretty much a given that Google will eventually either release a Toolbar for Chrome or essentially build in all of its functionality. But it’ll only happen on Google’s timetable, and I suspect it isn’t priority #1. And while Toolbar is cool, it’s not exactly advanced technology–what it does, mostly, is to provide fast access to various Google services.
Is it possible to put together a stopgap? After reading some of the comments to my original post, in which folks discussed putting bookmarks in Chrome’s Bookmarks Bar to mimic certain aspects of the Toolbar, I decided to try to fake the whole damn thing. Call it Project Fakebar, if you will.
I used two methods to rebuild the Toolbar’s functionality: plain old bookmarks and bookmarklets. The latter are neat bits of JavaScript that let a bookmark do more than just link to pages, and there are a bunch of Google-related ones available around the Web. I used several existing ones that do things similar to Toolbar functions.
If you want to follow along with this experiment at home, a few notes:
1) Start by clicking on Chrome’s wrench icon and selecting “Always show bookmarks bar.” We’re going to fake it into doubling as a pseudo-toolbar, so it needs to stay open.
2) In the instructions below, I link to Web pages that include bookmarklet links–just drag the bookmarklet links onto the Bookmarks Bar to place ’em there. You can also drag them around to reorder them if you like.
3) I also link to pages that I’ll turn into bookmarks; just click on my link, then click the star to the left of Chrome’s address bar (aka Omnibox) and make sure that Bookmarks Bar is selected as the folder, then click Close.
4) I edited the names of most of the bookmarks to match Google Toolbar’s names; you can do this by right-clicking on the bookmarks once they’re in the Bookmarks Bar.
5) You may not be silly enough to add all the bookmarks I discuss below–but you can, of course, add only the ones you care about, for a Google Partial Fakebar. Or you can use other bookmarks and bookmarklets to fashion a Google Custom Fakebar.
Here’s what I did, starting from the left-hand side of the Toolbar:
Google Search
![]() Truth to tell, the search field in the Google Toolbar would be kind of superfluous in Chrome, since you can do searches right from the browser’s Omnibox. And I know of no way to truly replicate the Toolbar’s search experience. But the Google Toolbar wouldn’t be the Google Toolbar without search. So let’s use the Google search bookmarklet available here. You can highlight any text on a Web page, then click it to Google that text; if you haven’t highlighted anything, it’ll ask you for text.
Truth to tell, the search field in the Google Toolbar would be kind of superfluous in Chrome, since you can do searches right from the browser’s Omnibox. And I know of no way to truly replicate the Toolbar’s search experience. But the Google Toolbar wouldn’t be the Google Toolbar without search. So let’s use the Google search bookmarklet available here. You can highlight any text on a Web page, then click it to Google that text; if you haven’t highlighted anything, it’ll ask you for text.
Search for News Articles
![]() This icon is basically a link to Google News; we can replicate it easily enough with a simple Google News bookmark.
This icon is basically a link to Google News; we can replicate it easily enough with a simple Google News bookmark.
New buttons available for your Toolbar!
![]() This icon leads to some additional Toolbar features. We can be true to its spirit, if not its specifics, by creating a bookmark that leads to this nifty Google Operating System blog post that includes additional Google-related bookmarklets. Once it’s in the Fakebar, you can click the link to get to a page of additional bookmarklets to drag onto the Fakebar.
This icon leads to some additional Toolbar features. We can be true to its spirit, if not its specifics, by creating a bookmark that leads to this nifty Google Operating System blog post that includes additional Google-related bookmarklets. Once it’s in the Fakebar, you can click the link to get to a page of additional bookmarklets to drag onto the Fakebar.
Gmail
![]() Click this icon and you go to Gmail; click the little arrow to the right, and your inbox pops up, letting you check your mail without leaving the page you’re on. I don’t know of any way to replicate that latter feature, but a simple bookmark for Gmail handles the first part.
Click this icon and you go to Gmail; click the little arrow to the right, and your inbox pops up, letting you check your mail without leaving the page you’re on. I don’t know of any way to replicate that latter feature, but a simple bookmark for Gmail handles the first part.
Bookmark This Page
![]() Click this star, and you bookmark the current page using Google’s Web-based bookmarks, which should have some sort of integrated support in Chrome but don’t. This bookmarklet lets you do the same thing.
Click this star, and you bookmark the current page using Google’s Web-based bookmarks, which should have some sort of integrated support in Chrome but don’t. This bookmarklet lets you do the same thing.
Bookmarks
![]() This link proves access to a drop-down list of your Web-based bookmarks. The drop-down part we can’t replicate, but a simple bookmark can take us to the bookmarks’ online version.
This link proves access to a drop-down list of your Web-based bookmarks. The drop-down part we can’t replicate, but a simple bookmark can take us to the bookmarks’ online version.
PageRank
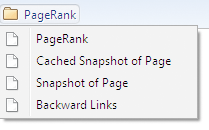
![]() This link gives you Google’s PageRank for the site you’re on–a gauge of how important the Google search engine thinks it is. So can this bookmarklet. The arrow to the right of the PageRank link provides access to more features: one that lets you see Google’s cache of the page (replicable with bookmarklet #5 here), one that lets you see similar pages (bookmarklet #6), and one that shows pages that link to the page you’re on (bookmarklet #7). If we really want to be obsessive, we can fake the drop down by creating a folder on Chrome’s Bookmark Bar, putting all the bookmarklets into it, and changing their names to match the Toolbar’s terminology, like so:
This link gives you Google’s PageRank for the site you’re on–a gauge of how important the Google search engine thinks it is. So can this bookmarklet. The arrow to the right of the PageRank link provides access to more features: one that lets you see Google’s cache of the page (replicable with bookmarklet #5 here), one that lets you see similar pages (bookmarklet #6), and one that shows pages that link to the page you’re on (bookmarklet #7). If we really want to be obsessive, we can fake the drop down by creating a folder on Chrome’s Bookmark Bar, putting all the bookmarklets into it, and changing their names to match the Toolbar’s terminology, like so:

Spellcheck
![]() This lets you spell-check Web forms. Chrome has built-in spellchecking, so we can get away with not trying to replicate this–which is fortunate, since the SpellingCow bookmarklet doesn’t seem to work in Chrome.
This lets you spell-check Web forms. Chrome has built-in spellchecking, so we can get away with not trying to replicate this–which is fortunate, since the SpellingCow bookmarklet doesn’t seem to work in Chrome.
Autolink
![]() This turns information on Web pages into links–hotlinking an address to a Google Maps map, for instance. I know of no way to replicate this in Chrome. Betcha that Google builds autolinking into the browser at some point, though.
This turns information on Web pages into links–hotlinking an address to a Google Maps map, for instance. I know of no way to replicate this in Chrome. Betcha that Google builds autolinking into the browser at some point, though.
Send to
![]() This link/drop-down lets you send links to Web info via Gmail, Blogger, or SMS. The Gmail This bookmarklet handles Gmail, and BlogThis takes care of Blogger. Both Google and Yahoo used to offer SMS services, but they seem to have discontinued them; if know of a way to replicate ’em, let me know. As with PageRank, we can put a folder on the Bookmark Bar and rename the links to simulate the dropdown:
This link/drop-down lets you send links to Web info via Gmail, Blogger, or SMS. The Gmail This bookmarklet handles Gmail, and BlogThis takes care of Blogger. Both Google and Yahoo used to offer SMS services, but they seem to have discontinued them; if know of a way to replicate ’em, let me know. As with PageRank, we can put a folder on the Bookmark Bar and rename the links to simulate the dropdown:

Highlighting
![]() The little highlighter icons highlights the keywords from your most recent search. So does bookmarklet #10 here.
The little highlighter icons highlights the keywords from your most recent search. So does bookmarklet #10 here.
So there you go. I added all these bookmarklets and bookmarks to the Bookmark Bar, edited their names to match the Toolbar (I used a * for the Bookmark This Page’s star), and ended up with this:
![]()
It’s not as pretty as the Google Toolbar and doesn’t replicate all of its features, nor make the ones it does provide as convenient. But hey, it’s a start.
Of course, you might not want to dedicate most of your Bookmark Bar’s real estate to the Fakebar. It’s easy enough to create a folder on the Bookmark Bar called Fakebar–right-click and choose “Add Folder…”–and then drag all the bookmarklets and bookmarks into it. That creates a much more space-efficient Fakebar that isn’t really a bar. Which, come to think of it, is in keeping with Chrome’s minimalist spirit:

I’d hoped to post all the bookmarks and bookmarklets needed to create the Fakebar on this site, so you could grab them and bring them into Chrome without much work. But Chrome has no way to open a file of bookmarks, and when I tried loading the Fakebar into IE or Firefox and using Chrome’s browser settings importing feature to get ’em into Chrome, it didn’t work properly. So if you want a Fakebar, you’ll need to follow my instructions about, which involve about ten minutes’ worth of work.
I had fun putting together the Fakebar; if nothing else, it reminded of just how handy bookmarklets are. If you can build a better Fakebar than mine–or figure out how to automate the process–lemme know how you managed to do it!
40 Comments
Read more:
26 Comments For This Post
14 Trackbacks For This Post
-
Elsewhere on the internet (2008-09-04) » willswideweb Says:
September 5th, 2008 at 2:08 am[…] will shared a link on Google Reader. Project Fakebar: Improvising a Google Toolbar Substitute for Chrome […]
-
Chrome Linksammlung « Chewo`s Welt Says:
September 7th, 2008 at 6:27 am[…] Project Fakebar: Improvising a Google Toolbar Substitute for Chrome […]
-
10個 Google Chrome 很棒的功能與一些解決方式 Says:
September 7th, 2008 at 3:26 pm[…] 目前有個叫做fakebar的專案正在研發,懂英文有興趣的人可以去看看。 […]
-
Google Chrome-Hidden Tricks - Rocking Team Says:
September 9th, 2008 at 10:34 pm[…] Google Toolbar to Google Chrome.There are many other tips and tricks for google chrome.I only added the most […]
-
.:: Hackology Blog ::. » Blog Archiv » Top 10 Google Chrome tips and tricks Says:
September 14th, 2008 at 5:48 am[…] McCracken, explains on his Technologizer website that he has found a way to create an approximation to the Google Toolbar by tweaking Google Chrome […]
-
Como instalar uma Toolbar no Google Chrome Says:
September 27th, 2008 at 9:46 am[…] McCracken, do site Technologizer, é o homem por trás do Projeto […]
-
Google Chrome — took a step back? « CyberWire Says:
October 19th, 2008 at 2:41 am[…] the Google Toolbar (a makeshift Google Toolbar for Chrome –called Fakebar– can be found here), extensions which other browsers such as Firefox fully support, a stronger pop-up blocker which is […]
-
Andivista Promotion Blog » Blog Archive » Bookmarks / Lesezeichen Says:
November 6th, 2008 at 12:15 am[…] auf die Suche nach einer Toolbar gemacht. Da zur Zeit noch keine verfügbar ist bin Ich auf die das Projekt Fakebar aufmerksam geworden und habe mir eine eigene mit Hilfe von Bookmarks […]
-
The death of the custom toolbar as e-marketing tool | Mark8t: E-Marketing And Beyond Says:
January 30th, 2009 at 5:22 pm[…] browser look ugly. For those looking to have a “Chrome Toolbar” the solution has been a mix of JavaScript and trickery–along with the use of the bookmark […]
-
Sunday Tips: Google Chrome - The 2.0 Life Says:
February 22nd, 2009 at 9:47 am[…] have extensions, you can’t directly use the Google Toolbar. However, using "Project Fakebar," you can get all the features of Google Toolbar to be available to you in Chrome. It takes a […]
-
Build Your Own Google Toolbar | PAULMYATT.COM Says:
May 4th, 2009 at 2:14 am[…] via Useful Google Bookmarklets, for another guide to building your own Google Toolbar see Project Fakebar […]
-
ShaunKenney.com » Project Fakebar: Improvising a Google Toolbar Substitute for Chrome Says:
June 26th, 2009 at 7:46 pm[…] I gotta admit that I really do miss the functionality of the Google Toolbar. Thankfully, I am not the only one who has missed our beloved Toolbar, and even better for the masses, someone is willing to do something about it! Two days ago, I […]
-
25 Essential Google Chrome Tips for Digital Learners Says:
September 8th, 2009 at 4:04 pm[…] Create a Google Toolbar for Chrome: Oddly enough, Chrome doesn’t support the popular Google Toolbar. This can be a handy tool for digital learners itself, offering easy search capability, and access to news, information and favorites. You can create something similar, though, by taking advantage of Project Fakebar. […]
-
The Google Toolbar: Superfluous? Probably. Beloved? Definitely! Says:
July 22nd, 2011 at 2:28 pm[…] Three years ago, when Google’s Chrome browser was brand new, I wrote about the fact that there was no Google Toolbar for it. Then as now, you could have made the case that the toolbar was superflous, but that didn’t stop people from really, really wanting a Google Toolbar for Chrome. The post got a ton of readers, and I followed up with one on my not-very-serious project to build a Google Fakebar. […]













September 5th, 2008 at 9:43 am
i've been getting by on bookmarklets (hopefully not for too much longer), thanks for organizing the bookmarklet info all in one place!
September 5th, 2008 at 10:00 am
This publication sponsored by Google and it’s attempt to take over the world! lol Great article but personally I hate all the toolbar’s as they tend to clutter up your browser. Clean and concise I thought was the trend for websites outside of Japan?
September 6th, 2008 at 11:15 am
Autofill is the one I miss.
September 6th, 2008 at 10:05 pm
Thanks Harry for wonderful idea. I immediately got onto it and collected some of the best bookmarklets on web to make my Chrome much like Firefox.
Check them out here: http://blogote.com/2008/resources/google-chrome-with-firefox-addon.html
Also is there any way to get image icon for these bookmarklets ?
September 8th, 2008 at 7:25 am
U cud better use Igoogle for the bukmarks section. Open an Igoogle session and proceed frm der for all ur bookmarkin needs.
September 8th, 2008 at 9:05 am
Here’s Google’s own ‘add Google Bookmark’ bookmarket (can also be found on the bottom of the Google Bookmarks page (http://www.google.com/bookmarks/)
javascript:(function(){var a=window,b=document,c=encodeURIComponent,d=a.open(“http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk=”+c(b.location)+”&title=”+c(b.title),”bkmk_popup”,”left=”+((a.screenX||a.screenLeft)+10)+”,top=”+((a.screenY||a.screenTop)+10)+”,height=420px,width=550px,resizable=1,alwaysRaised=1″);a.setTimeout(function(){d.focus()},300)})();
September 8th, 2008 at 4:47 pm
Why not just make igoogle your home page.
September 8th, 2008 at 7:09 pm
ALL toolbars suck! Sidebars are the way to go.
A search from a toolbar uses a whole browser window.
A search from a sidebar gives just the search info that can be opened by choice in any window or tab.
Develop the sidebar search for chrome to work with http://www.google.com/ie
Thats where its at
September 10th, 2008 at 9:14 pm
Thank you for the post. In case nobody has pointed this out, my primary purpose for the google toolbar is it’s pseudo-cloud utility. In other words. I can sit down at any computer and log into this toolbar and have all my bookmarks right there. All the other goodies are simply a plus. Thus, adding the toolbar to chrome will not be superfluous, however, retooling the bar so that it doesn’t interfere with Chrome’s minimalistic experience. Also, yes google is taking over the world, but NOT at your expense like Microsoft, etc. Personally, I haven’t yet directly purchased ANYTHING from google yet I’ve benefited tremendously. I think google’s model should be emulated which will ultimately bring the cost of doing business for corporations down and more utility to the end-user. Thanks for reading.
September 18th, 2008 at 12:44 pm
I had just started doing this on my own, and as I started to make a page to explain it all, I thought, “Someone else must have done this already.” And sure enough!!!! – Thanks to Google (and Google Groups) I found it 🙂
Thanks for putting all this stuff in one place – and thanks for all the work – from someone who started doing it themselves!
September 27th, 2008 at 6:03 am
what about autofill? how do you do that on Chrome?
September 27th, 2008 at 1:25 pm
All I need from the Toolbar is access to my bookmarks where ever I am. If Chrome builds this in I’d gladly live without the toolbar.
November 28th, 2008 at 12:51 pm
no search bars for me
December 4th, 2008 at 9:34 am
Super cool work man, I love chrome, but couldn’t believe it didn’t have at least some of that toolbar stuff in there natively.
What I really miss the most is the “^ up a folder” (or back one directory) feature which was great whenever you hit a good site with a bad link. One click and you were usually back on webba-firma. Also great for tunneling out of deep directories…
yer a smart guy, you can make that happen, right?!?!
p.s. weren’t you the star of an 80’s activision game for the C64?
December 11th, 2008 at 1:58 pm
Create and use a folder on the button bar to better create the impression of the Bookmarks dropdown approach.
You can still drag links up to the button bar and drop them into a “Bookmarks” folder. Nice to have one button rather than creating a whole slew of them
Cheers,
Eric
December 11th, 2008 at 2:40 pm
Should I delete ie.? I get this a lot, “Internet Explorer provided by Yahoo is not responding”. Can I get to yahoo mail through Chrome? I really miss the Autofill feature on Google’s tool bar. Come on Google, get with it.
December 14th, 2008 at 6:12 am
arghhh do this do that its so well but in the end its all rubbish!!
Why make things harder for yourself, just continue using what you always do untill chrome is redisigned, I cant beleive it doesnt already intergrate the toolbar and its proberly a marketting ploy from google!
My major iggle piggle with it is the loss of the autofil, that is why i use the toolbar, all the other stuff is a bonus!!
now how do i get ie7 back!
December 26th, 2008 at 1:11 am
Thanx so much for this info… I use the booksmarks heavily so I can get them anywhere… Hopefully Google will get it together and include these features in their next release!
Thanx again
AH
January 6th, 2009 at 2:08 pm
the most important feature on the toolbar for me is the bookmarks. you can login anywhere and get your favorites, but with fakebar, it still only saves on your personal computer…
January 24th, 2009 at 12:41 pm
useful article for chrome users……..thank u……
February 5th, 2009 at 3:06 pm
Use following code to use pics of any selected text
javascript:q = “” + (window.getSelection ? window.getSelection() : document.getSelection ? document.getSelection() : document.selection.createRange().text); if (!q) q = prompt(“You didn’t select any text. Enter a search phrase:”, “”); if (q!=null) location=”http://images.google.com/search?q=” + escape(q).replace(/ /g, “+”); void 0
February 5th, 2009 at 3:06 pm
Use following code to search pics of any selected text
javascript:q = “” + (window.getSelection ? window.getSelection() : document.getSelection ? document.getSelection() : document.selection.createRange().text); if (!q) q = prompt(“You didn’t select any text. Enter a search phrase:”, “”); if (q!=null) location=”http://images.google.com/search?q=” + escape(q).replace(/ /g, “+”); void 0
April 1st, 2009 at 7:26 am
I miss the google toolbar for activities like autofill, translation, rank, phishing and gmail instant acces. Sorry for Chrome.
Alvaro.
December 15th, 2009 at 2:34 am
Is there any way to imitate the Word Find option, where you can click on a word that you’ve searched for and get taken to it in the document? I use this all the time and without it I’m not going to be using Chrome.
March 17th, 2010 at 9:46 am
I needed the Pagerank thingy…and got them all! Thank you for sharing this.
January 22nd, 2012 at 8:28 am
What I really need would be the AutoFill Option. However, the bar is better than expected.