The Unwelcome Return of "Best Viewed With Internet Explorer"
By Harry McCracken | Thursday, September 16, 2010 at 2:09 pm
 Remember the bad old days of the Internet, when it wasn’t a given that one primary objective of any Web site should be to work equally well in any modern browser? Some sites slapped “Best Viewed With Internet Explorer” or “Best Viewed With Netscape Navigator” logos (or both of them) onto their home pages, like perverse badges of honor. It was like turning onto a highway and discovering signs saying it was best driven in a Buick or a Kia.
Remember the bad old days of the Internet, when it wasn’t a given that one primary objective of any Web site should be to work equally well in any modern browser? Some sites slapped “Best Viewed With Internet Explorer” or “Best Viewed With Netscape Navigator” logos (or both of them) onto their home pages, like perverse badges of honor. It was like turning onto a highway and discovering signs saying it was best driven in a Buick or a Kia.
Eventually there were sites that would only operate properly in IE, most often because they used Microsoft’s IE-only ActiveX. (I have the horrible feeling that such sites are still out there, although the last one I encountered myself belonged to a financial institution which I stopped doing business with in 2009.)
On the modern, mainstream Web, the concept of “Best Viewed With” has become nearly extinct. That’s in part because contemporary browsers have supported major Web standards in at least acceptable fashion, and in part because site proprietors realized that it was a lousy idea to build sites that welcomed in users of some browsers while shutting others out.
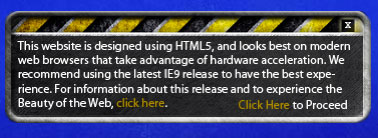
Today, however, I’ve been getting a queasy feeling of deja vu as I explore a bunch of Web sites that display messages such as this:
The sites in question are all linked to from a Microsoft site called Beauty of the Web. As part of its Internet Explorer 9 beta launch, Microsoft partnered with several dozen other companies–from LinkedIn to BMW CNN to a bunch of small-but-inventive outfits I’d never heard of–to create Web experiences that show off IE9’s new capabilities. The partners demonstrated their work at Microsoft’s IE9 launch event in San Francisco yesterday, and the Beauty of the Web site lets anyone check them out.
The warning above (which is on BMW’s Joy Defines the Future) is typical, and it’s accurate. All these sites look great in IE9. On other browsers, however, you take your chances. An elegant site called Lost World Fairs, designed in part to play with a typographical technology called Web Open File Format (WOFF), is equally neat in IE9, Safari, Firefox, and Chrome. (Just for yucks, I tried it on an iPad, too; it didn’t display as intended there.) But the aforementioned BMW site is unbearably slow on Safari and Chrome, and I can’t get it to run at all on a Firefox. It’s essentially an “Only Viewable in Internet Explorer” site.
I don’t mean to suggest that Microsoft is up to anything nefarious here. It’s not devising proprietary technologies which box Web sites and Web users into dependence on IE; it’s just jumping on the open HTML5 standards bandwagon with all the energy it can muster. All the other browser companies are aboard, too. But HTML5 is still a work in progress–various aspects of it are supported to greater or lesser degrees by different browsers, or in inconsistent fashion. At the moment, no thorough exhibition of HTML5 technologies is going to work the same on every browser.
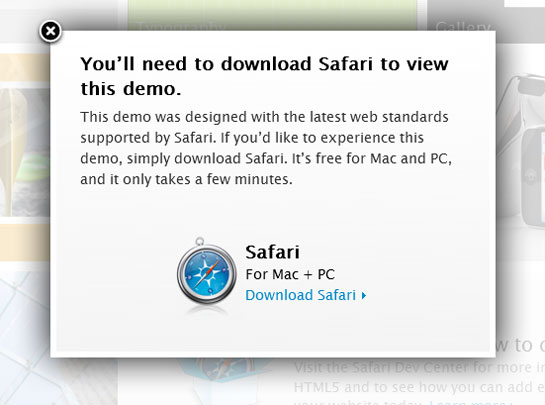
(Side note: Apple’s HTML5 showcase looks smashing in Safari and is viewable in Chrome and Firefox, too. But when I try it out in IE9, it’s not that I get a bad experience–I get no experience at all:
Maybe Apple has been blocking all versions of Internet Explorer on the assumption–valid until yesterday–that Microsoft browsers don’t do next-generation Web stuff at all. If so, I hope it lets IE9 users in; I’m curious to see how well the new IE would handle Apple’s demos.)
Beyond HTML5, Microsoft’s other big bet with IE9 is hardware acceleration: rendering technologies which take full advantage of a PC’s graphical horsepower. There’s some controversy over Microsoft’s claims about IE9’s acceleration features, but I don’t think anyone who’s tried the beta would contend that they’re unimpressive. The company’s own demos let Web sites do turbocharged animation in IE9, and the ones I’ve tried work quite well in Firefox 4. But in a browser without hardware acceleration, such as Chrome, running these demos can instantly transform your PC into something that feels like a Pentium III with 128MB of RAM–even if it’s really a potent modern computer.
At the moment, I think it would be silly for any site to build anything very important that was only tolerable in an accelerated Web browser. But my hunch is that we won’t have to wait long until every big browser sports decent acceleration: Google says that it’s only weeks away from delivering it for Chrome.
One other note: A few new features in IE9 seen in the Beauty of the Web sites are based on Microsoft-specific concepts, such as Windows 7 Jump Lists. These aren’t a serious affront to the concept of an open and compatible Web, because they’re pleasant minor conveniences at best; their absence in browsers other than IE isn’t going to cripple anyone’s experience.
Ultimately, I’m not too alarmed over these new Best-Viewed-in-IE9 sites, for three reasons:
1) Even though these sites are from third-party companies, they’re still closer to demos of the IE9 beta than they are to real commercial Web content; as far as I know, no major company is planning to dump its current site for one tailored to Microsoft’s browser;
2) Until HTML5 is fully baked, there’s going to be at least some cool stuff that isn’t equally cool in all browsers;
3) There’s surely some healthy competitive tension going on here. If there are sites based on next-generation technologies that look best in IE9, it gives every other browser company a huge incentive to eradicate any IE9 advantage as quickly as possible, by offering HTML5 and hardware acceleration that’s at least as good as Microsoft’s.
But if I’m giving these sites a pass, it’s a temporary one. BMW, it’s fine for you to help Microsoft demonstrate its new software–but you don’t really intend to build a BMW.com that tells visitors what browser they should be running, do you?
27 Comments
Read more:















September 16th, 2010 at 3:07 pm
Personally, I wouldn't (and didn't) click on a link with the text "The Beauty Of The Web" without verifying the actual URL *and* verifying that the underlying site is registered to Microsoft (it is).
September 16th, 2010 at 3:36 pm
Is it just me or http://www.apple.com/html5/ doesn't really work with Firefox 3.6.10? I receive exactly the same message about Safari being required to view the demos — the latest Chrome is working fine though (on Mac OS X 10.6.4).
RT.
September 16th, 2010 at 4:48 pm
I got the Apple site to work in Firefox 4 beta and in Chrome, but didn't try in FF 3.6.
–Harry
September 17th, 2010 at 6:58 am
Speaking of the Apple site, you should change the post's link to point to http://www.apple.com/html5. Your link is broken.
September 16th, 2010 at 9:45 pm
One thing at least we won't see again is companies using legal agreements to force users to make their websites use the unique features of a single browser.
This is something that Microsoft did with the redistribution licence for their 3D controls for Visual Basic. By signing up to it, the developer had to undertake to make their website use at least one IE-only feature within a certain timescale.
Ahhh, the bad old days of the browser wars.
September 17th, 2010 at 9:10 am
The Apple link doesn't seem to work in the latest Firefox beta (4.0 Beta 6)
September 17th, 2010 at 9:25 am
Unless I was hallucinating (always possible!) the Apple showcase was working in Firefox beta yesterday. But my copy of Firefox just updated itself, and you're right–the site now tells me to download Safari.
–Harry
September 17th, 2010 at 10:11 am
You’re bringing back memories of the worst part of the Web, Harry — those days when I struggled to design sites that worked in both Netscape 4 and Internet Explorer 5. Yikes, what a nightmare that was. We had to use Javascript to inject different HTML segments based on browser detection, which was messy and far from foolproof. That’s partially why I got out of web design and started writing. CSS made Web design a little more fun again some years later, but the process is still far more obtuse than it should be.
September 17th, 2010 at 6:12 pm
I'm strongly agreeing to that last sentence. Having to code -moz-border-radius for Firefox and webkit-border-radius for Webkit browsers to achieve consistent results always seemed kind of stupid to me. And they didn't even work for IE, until now; which uses the standard border-radius.
September 17th, 2010 at 10:37 am
Also note that Google's HTML5 experiment with the Arcade Fire (TheWildernessDowntown.com) also requires says:
"This site was designed with Google Chrome in mind and is unable to render properly in your browser. For the best viewing experience, we recommend downloading Google Chrome and trying this site again."
Now I realize in some places it was advertised as a "Chrome Experiment" in some places, but it was still a very big push for HTML5.
When it comes to the browser vendors, they are doing to do what they can to promote their own browser. Which is understandable on one hand, but on the other hand they have to realize that it hurts the push for HTML5 as we see more HTML5 fragmentation.
September 17th, 2010 at 11:15 am
Just for the record, we made great efforts with these sites to avoid blocking other browsers – the fact that some sites run slowly on Firefox or Chrome is primarily due to the richness of the hardware acceleration in IE. I'm sure that in 12 months they'll run just as well in those browsers as they catch up.
Tim Sneath, Microsoft
September 17th, 2010 at 2:09 pm
Glad to see IE finally catching up with Chrome, FireFox and Safari although these are all multiplatform, unlike IE9. Will users update to IE9 or will we be stuck with the stubbornness of IE6? If a site's use of exotic HTML5 is compelling, it'll win viewers. If there is no obvious value, they'll lose viewers. The same goes for HTML5 features and use by more than one browser. I hope Microsoft isn't still clinging to the arrogance of browser domination.
September 17th, 2010 at 6:15 pm
Part of the stubbornness of IE 6 is due to corporations not upgrading their OS, and barring employees from upgrading IE and installing alternative software. That's how all client computers were at my college until they upgraded to Windows 7. Now it's IE 8.
September 17th, 2010 at 2:26 pm
It is sad that BMW couldn't have a decent webpage until MS finally decided to end the anti-w3c way of thinking. However, the page actually works quite well in Chrome 6 on a 2 yo mid end non-windows computer. Well done on getting it cross browser and cross platform! 🙂
But the next IE6-era dark age is just waiting to happen if redmond is allowed to get lazy again by being the virtual default. Nothing good comes from letting someone have that high marketshares.
September 17th, 2010 at 2:48 pm
I really wish we had tech journalists who actually understood technology.
The bad old days were indeed bad old days as browser manufacturers tried to make their browser the dominant one by making them capable of doing stuff exclusively that other browsers would never be able to do.
But today – all those warnings you cited were simply saying "you need a browser that runs HTML5 well to see this" and each company made their own recommendation as to which one they preferred you to use. I can hardly imagine BMW, working with microsoft saying "Hey, go download Chrome for this demo" Even though it does work quite well in Chrome! It's exactly what they say "you need one of the newer browsers" and that means Chrome, IE9, etc.
September 17th, 2010 at 3:06 pm
Not true at all in my experience. I've tried many of these Beauty of the Web sites in multiple browsers, and many of them don't work well in other HTML5-capable browsers, mostly because they depend on the very fast hardware acceleration that IE9 does a good job with. When I tried, the BMW demo was crippled in Chrome–the 3D rotating effect performed too slowly to make sense–and wouldn't launch at all in Firefox. It really is an IE9-specific demo.
–Harry
September 17th, 2010 at 2:49 pm
And….
Moving towards a standard is absolutely the way we have to go. People developing websites might spend up to 30% of their effort in trying to make the site work well on all browsers. It's a waste of time and resources and detracts from the customer experience.
Also, if all browsers aim to have essentially the same page rendering engine, then we should see them focus on what you called the "pleasant minor conveniences" i.e. how the browser integrates to the operating system and how you use the web and manage your links, bookmarks, passwords and other stuff that you need to use the web properly, but are not part of the code of websites.
A bit like a car racing championship where the engines are all the same, you'll get lots of innovation in aerodynamics and tyres. That's what we need, the same engine in all browsers so that they can concentrate on the real innovation.
September 17th, 2010 at 2:49 pm
And finally:
As for HTML5's adoption in the mainstream? Well, of course we're a few years away – but the good thing is that IE9 is the first serious competitor for big companies to upgrade to from IE6… so we may finally make quite a big jump in adoption of HTML5 compatible browsers relatively quickly as these companies make the leap.
This may hasten the usual adoption curve for a technology change like this quite significantly.
September 17th, 2010 at 3:41 pm
These sites are the exception that proves the rule. The purpose of them is to provide a technology demo of a particular Web browser. So it's just fine that they run in just that particular Web browser. If you put up a site for any other purpose, though, then this would be 100% wrong. You would be essentially putting up your real content as a technology demo. In any context other than a technology demo, there is absolutely no excuse for exposing the underlying technology, for speaking I-T talk in any way, whether it's "best in an HTML5 browser" or "best in IE" or "get FlashPlayer". That is all so wrong. Can you imagine watching a TV show and it said "get Sony" at the top and wouldn't play?
If you're publishing real content, not demos, you can support every browser with a technique called "progressive enhancement". A simple example is if you want to put an animation in a page that not everyone can see, you start by putting in a still image that everyone can see. Then you create a script that asks the browser when it loads the page if it can show the animation, and if the browser says "yes", then you say "then replace the image with this animation." That way 100% of your users see functioning content. Some see a plainer version with no animation (like watching a black-and-white TV) and others see a richer version with animation (like color TV). Either way, though, you can communicate effectively with 100% of users without any I-T talk. Everything that is in your HTML should be universal content, and anything that is not universal, you put in with a script, by testing and then replacing universal content with enhanced content. This is Web development rule #1, it's not some kooky idea.
September 17th, 2010 at 7:27 pm
The big crescendo of your article suggests that BMW shouldn't be using new HTML5 features and that Microsoft is doing too good a job implementing a standard. So what exactly are you suggesting instead? Should BMW use flash to get these features? Should BMW just program to web year 2005 technologies? Should Microsoft make their browser behave as slowly as others? I don't understand.
September 17th, 2010 at 7:36 pm
"I doubt they'll ever offer the same opportunity…" in Chrome.
September 17th, 2010 at 10:44 pm
joydefinesthefuture.com works fine on chrome 6 for pc and there's no "best viewed in ie" warning. odd…
September 18th, 2010 at 2:25 pm
It is a cool concept site for a concept car. And yes, it is frustrating that other browsers don't show it that well, if at all, but it was frustrating when other things we take for granted now were introduced like HD web video. At the end of the day, Microsoft paid these companies to make sites that show off what their IE9 browser can do with standard HTML5 and the results meet that brief brilliantly. They are just the first company to release a browser with GPU support (why it took this long seems ridiculous), Chrome will have this very soon as will all the others.
September 18th, 2010 at 3:19 pm
Well, at least their best viewed messages look better this time around.
September 20th, 2010 at 4:23 pm
Actually, that means both Safari and Chrome are options.
September 20th, 2010 at 5:51 pm
and then we got IE6
December 8th, 2010 at 5:36 am
Check the footer here http://www.cabinet.gov.sg/TermsOfUse/index.htm
Retro or what!